Having your own website can be a very fun way to showcase your interests, hobbies, ideas, looks, artistic expressions, knowledge and much more. The best parts?
- It's easier and cheaper than you think
- It's more respectful to your and your visitors privacy
- It's not blocked/forcing your visitors to have an account (unless you want it to)
- You keep your copyright, media and data
You only need basic skills with a computer to do so, no heavy coding skills required. We will run and edit some configuration files via ~ the command line ~, but I'll post the code for you to copy paste.
What you will need
We're going to set up a grav website and for that we need:
- A domain (like zanidd.xyz) 0.85$ to 1.25$ per month
- A Webhost (Where your website will live) 6$ per month
- Grav (The CMS/Software to manage your website) completely free
Domain
To get a domain, you need to buy one from a registrar. Looking online via duckduckgo, google or bing for "buy domain", should yield some results for you:
 I think NameCheap should be good to go. A domain will cost you around 10 to 15$ per year. Unless you want to opt into a fancier TLD (like
I think NameCheap should be good to go. A domain will cost you around 10 to 15$ per year. Unless you want to opt into a fancier TLD (like hacker.space).
 After the buying process the registrar will usually show you how to register it with their own DNS. If the don't provide a DNS, you can use cloudflares dns for completely free. You will usually have to define the nameservers somewhere in the admin Panel of the website where you bought the URL.
Some Domain Registrar also sell hosting (and vice versa). So in the previous step you may have also bought a hosting package or added it to your purchase.
Most Web Hosting providers will set you up with a
After the buying process the registrar will usually show you how to register it with their own DNS. If the don't provide a DNS, you can use cloudflares dns for completely free. You will usually have to define the nameservers somewhere in the admin Panel of the website where you bought the URL.
Some Domain Registrar also sell hosting (and vice versa). So in the previous step you may have also bought a hosting package or added it to your purchase.
Most Web Hosting providers will set you up with a php server - which is exactly what we need. If you happen to have done this, you can skip the next section (Web Hosting)
Web Hosting (Digital Ocean)
I'm currently using DigitalOcean to host my website. You can click on the badge below to get your first 60 days for free (and I get a little kickback from it to pay for my hosting fees 😘).
After creating your account you can then create a project and add a droplet to it:

Click on New Project (in the side menu) and fill out the name of the project. Next, we create a droplet:
Click on the Create Button/Dropdown:

Pick Droplet from the Dropdown:

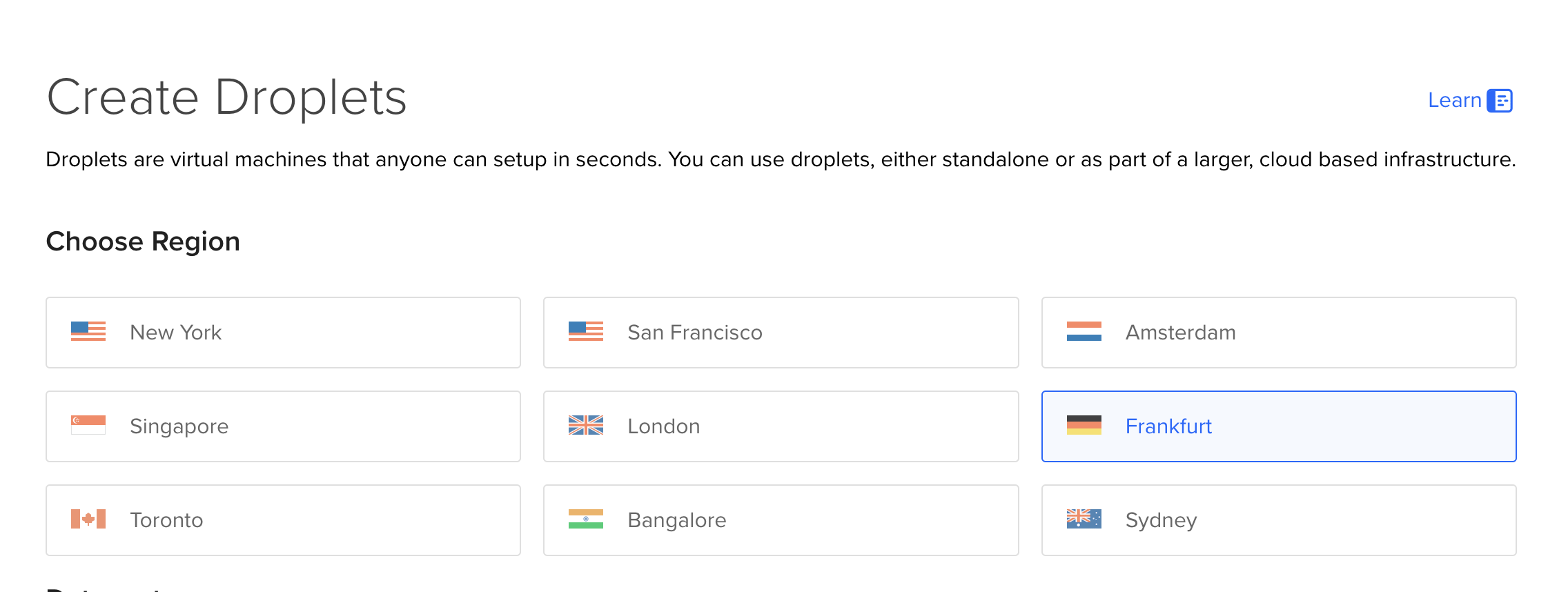
Here you can pick whichever location/region is nearest to you or you like the most:

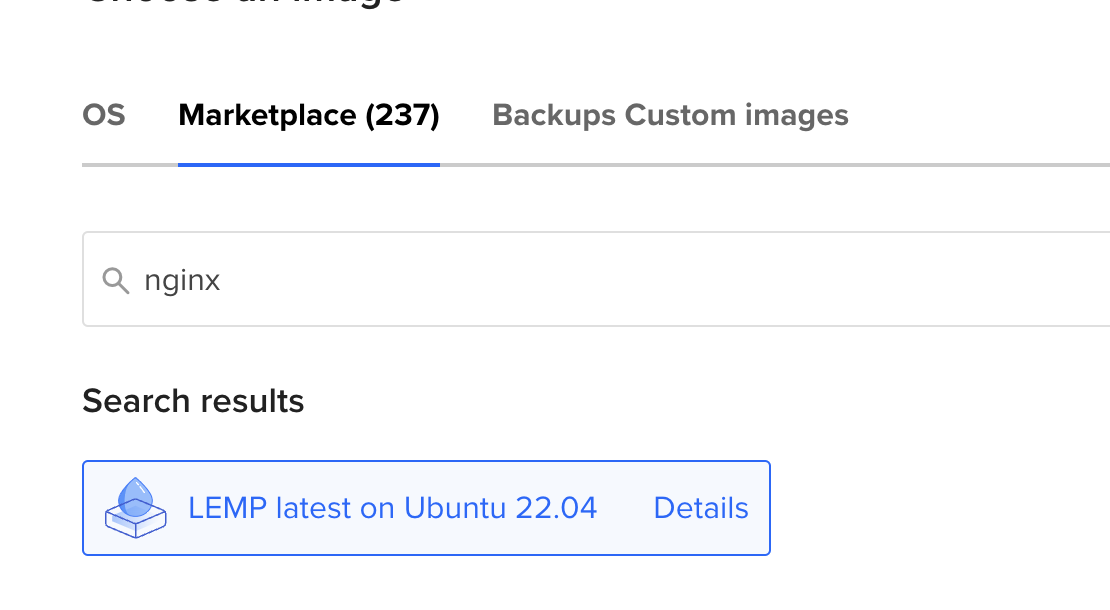
Then we pick the LEMP stack to have a quick NGNIX + PHP Setup ready. This comes with a mysql database which we will disable later on.

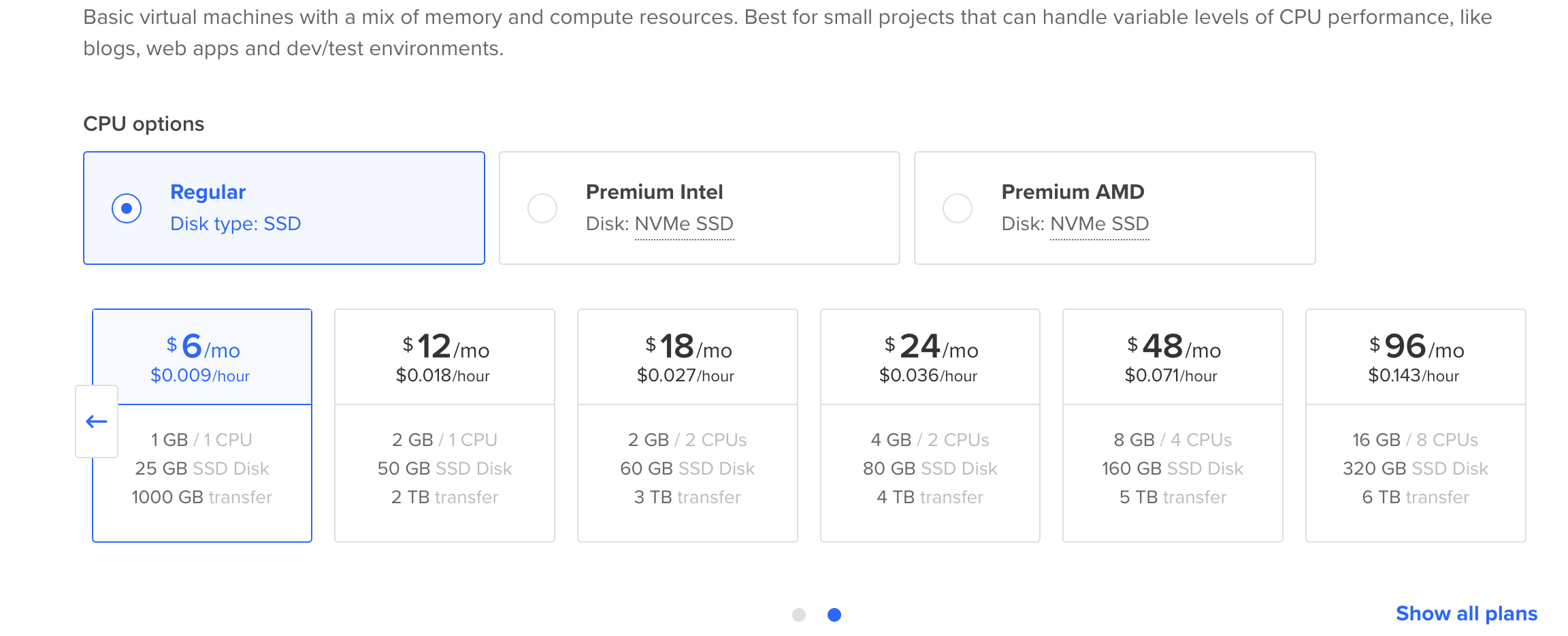
For the CPU Options/Size of the machine we can pick the "cheapest" 6$ Option:

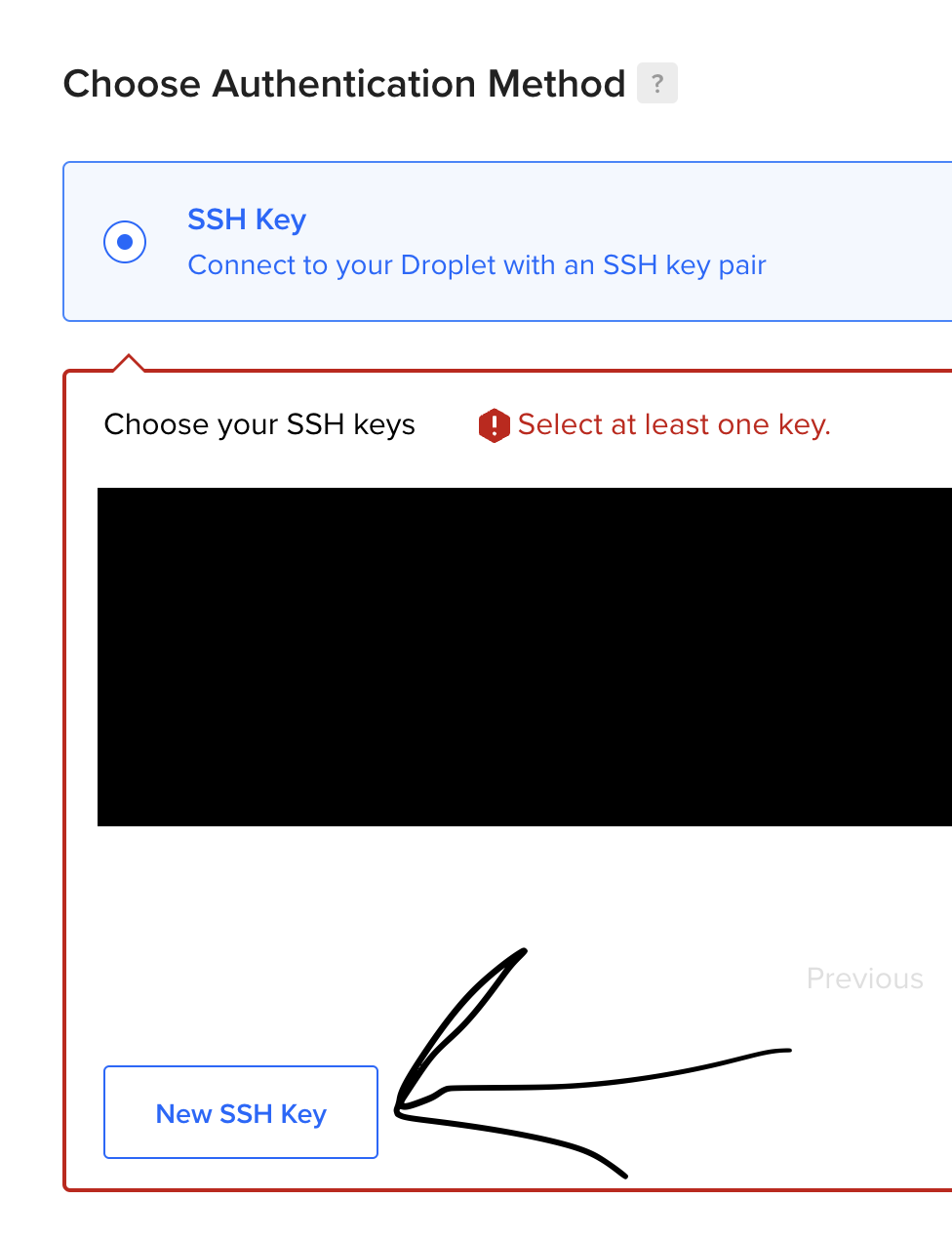
Next we need to set up our SSH keys. If you don't have any, you can generate one on any UNIX-Like system with:
ssh-keygen -t rsa -b 4096 -C "My Laptop"For windows, you may need to look here.
And then add the contents of your PUBLIC KEY to digital ocean:
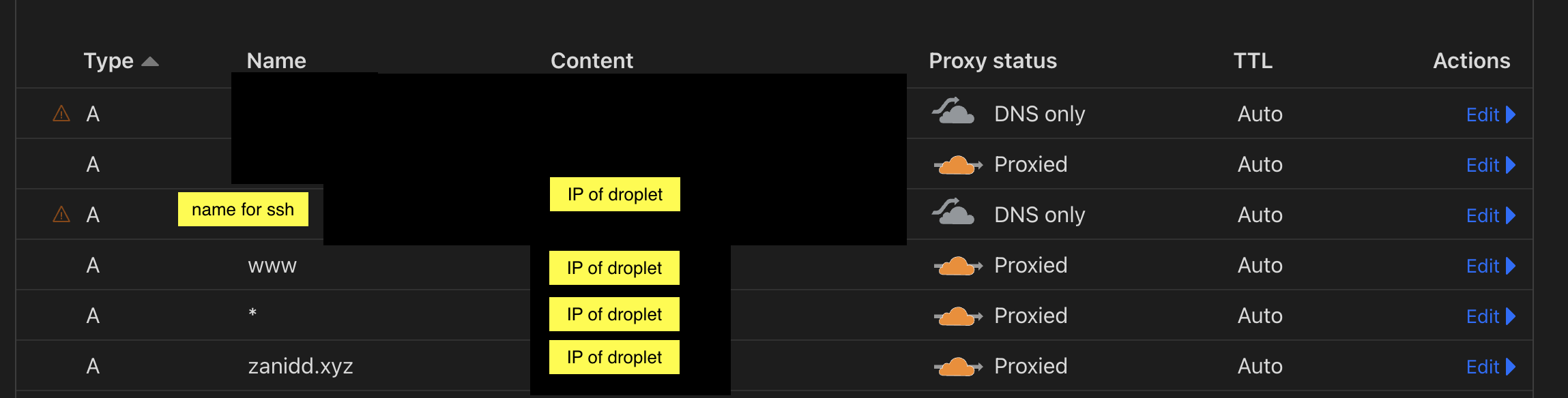
 After your droplet is ready, you can then point your domain to the IP of your new droplet with an A Record on Cloudflare:
After your droplet is ready, you can then point your domain to the IP of your new droplet with an A Record on Cloudflare:
 I set up my records to be proxied. This means cloudflare "protects my ip". But in order to access it via
I set up my records to be proxied. This means cloudflare "protects my ip". But in order to access it via SSH I still need to have a DNS Only Name so I can connect to it like this:
ssh root@<name for ssh>.zanidd.xyzOnce this command works on your end, you should be on a shell session on your droplet. If you don't want to do this extra record, you can just ssh with @<your ip> instead of the domain.
Configuring the webserver
The first thing we need to do, once we're on the server is to disable the database service, since we won't be using it.
systemctl disable mysql
systemctl stop mysqlshould do the job.
Getting HTTPS and a FREE Certificate
Next, we need to set up a https-certificate. Luckily our LEMP Image has cert-bot installed, which makes getting HTTPs a piece of cake. Just run this command:
certbot --nginx -d <your domain> -d www.<your domain> # the www part is only necessary if you have a www alias or A/CNAME Record with wwwFollow the wizard by entering your email and then press Y and enter for the first question, and Y or N + Enter for the next one. (Enter is the Return key) Perfect, now we should have HTTPS going.
Prepping PHP
Now we need all the dependencies for PHP. LEMP has installed almost everything we need, so we now only need to run 1 command:
apt install php8.0-common php8.0-curl php8.0-gd php8.0-dom php8.0-mbstring php8.0-xml php8.0-zip unzip zipThen we need to enable the php modules. For that you can open the file /etc/php/8.0/fpm/php.ini with nano (easy) or vim (harder).
In that file you will find a section with a lot of extension=..... Add the following lines (and make sure to not have a # in front of it):
extension=curl
extension=ctype
extension=dom
extension=gd
extension=json
extension=mbstring
extension=openssl
extension=zip
extension=session
extension=simplexml
extension=xmlNext, open up /etc/nginx/sites-enabled/digitalocean delete the current content, and copy paste this section (make sure to replace zanidd.xyz with your domain first 😎):
server {
listen 80;
listen [::]:80;
server_name zanidd.xyz www.zanidd.xyz;
# Redirect all HTTP requests to HTTPS
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
listen [::]:443 ssl;
server_name zanidd.xyz www.zanidd.xyz;
ssl_certificate /etc/letsencrypt/live/zanidd.xyz/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/zanidd.xyz/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
root /var/www/html;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php8.0-fpm.sock;
}
# Deny access to .htaccess files
location ~ /\.ht {
deny all;
}
}This configuration works at the point of writing. If for some reason this wont work in the future, you may need to troubleshoot it. If you're not experienced you can ask chatGPT and it will provide an useful answer (this configuration above is partly made by chatGPT...). Then we restart the php and webserver with:
systemctl stop php8.0-fpm.service nginx.service
systemctl start php8.0-fpm.service nginx.serviceNow we need to install a CMS (the software to manage your content): Grav
Installing Grav (CMS)
Installing GRAV is relatively simple. Just download the zip (with the admin panel) from their website and unzip it into your webroot.
Downloading Grav onto your server
The easiest way is to download the zip package from their site above and upload it (either via the web ui of your hosting provider, or in the case of digitalocean) via scp.
Open up a command line and go into your Download directory on your local computer (something like cd ~/Downloads on Windows you can use a tool called winSCP) and type scp <your-zip.zip> root@<your ip or ssh domain>:.
After the scp is done you can go back to your server and run the following command(s):
Digital Ocean:
unzip <your zip>
cd <new folder>
cp -rf ./* /var/www/html
chown -R www-data.www-data /var/www/htmlOther hosting provider: Run the same commands as above, but instead of cp -rf ./* /var/www/html you need to replace the /var/www/html part with your webroot. (usually it's at ~/www/yourdomain or something like that). And you may skip the chown ... command.
Using Grav
I suggest creating the account and then learning how to use grav from videos/docs from their website: https://getgrav.org/ It's a pretty beginner friendly system to use.
Closing remarks
I've gone a step further and set up my web content to synchronize with a git repo and have analytics set up with plausible.io - if you're interested in that setup, let me know on mastodon: https://infosec.exchange/@h_ackerman
(Featured Image on the main page is from "the IT Crowd").

